Leveraging traditional print advertising

Delivering exceptional digital and traditional design solutions with a passion for UI/UX design and front-end development.
Delivering exceptional digital and traditional design solutions with a passion for UI/UX design and front-end development.
Delivering exceptional digital and traditional design solutions with a passion for UI/UX design and front-end development.







Harnessing the power of design and development to produce exceptional solutions.
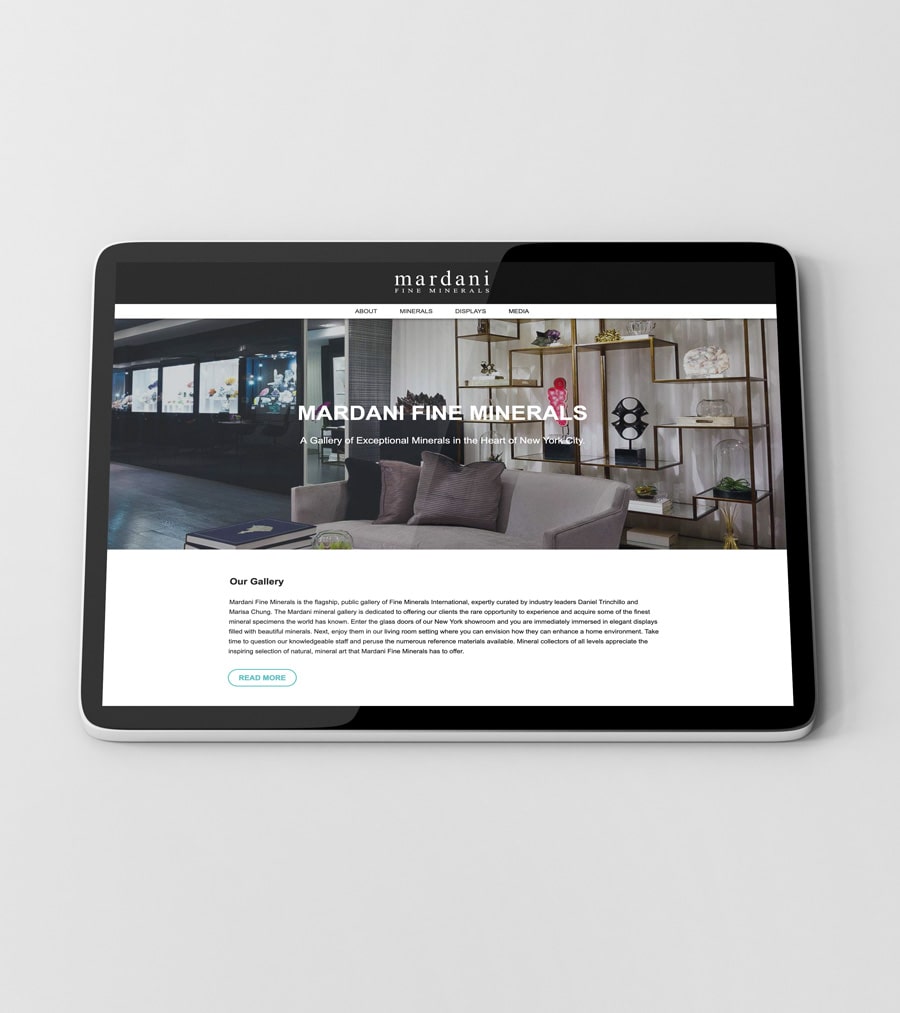
Although digital design can be more forgiving than print, it still has its own challenges. The user experience and human behavior often play larger roles since most digital assets can be dynamic or interactive.
Color matching, font sizes, substrates, printer specs, and test printing are all key elements when designing for print. Close attention should also be directed towards proper image resolution and margins.
Although separate from design services and requiring different skills, front-end development can greatly expedite and enhance the design of many digital assets by bridging the gap between designer and developer.
Although digital design can be more forgiving than print, it still has its own challenges. The user experience and human behavior often play larger roles since most digital assets can be dynamic or interactive.
Color matching, font sizes, substrates, printer specs, and test printing are all key elements when designing for print. Close attention should also be directed towards proper image resolution and margins.
Although separate from design services and requiring different skills, front-end development can greatly expedite and enhance the design of many digital assets by bridging the gap between designer and developer.
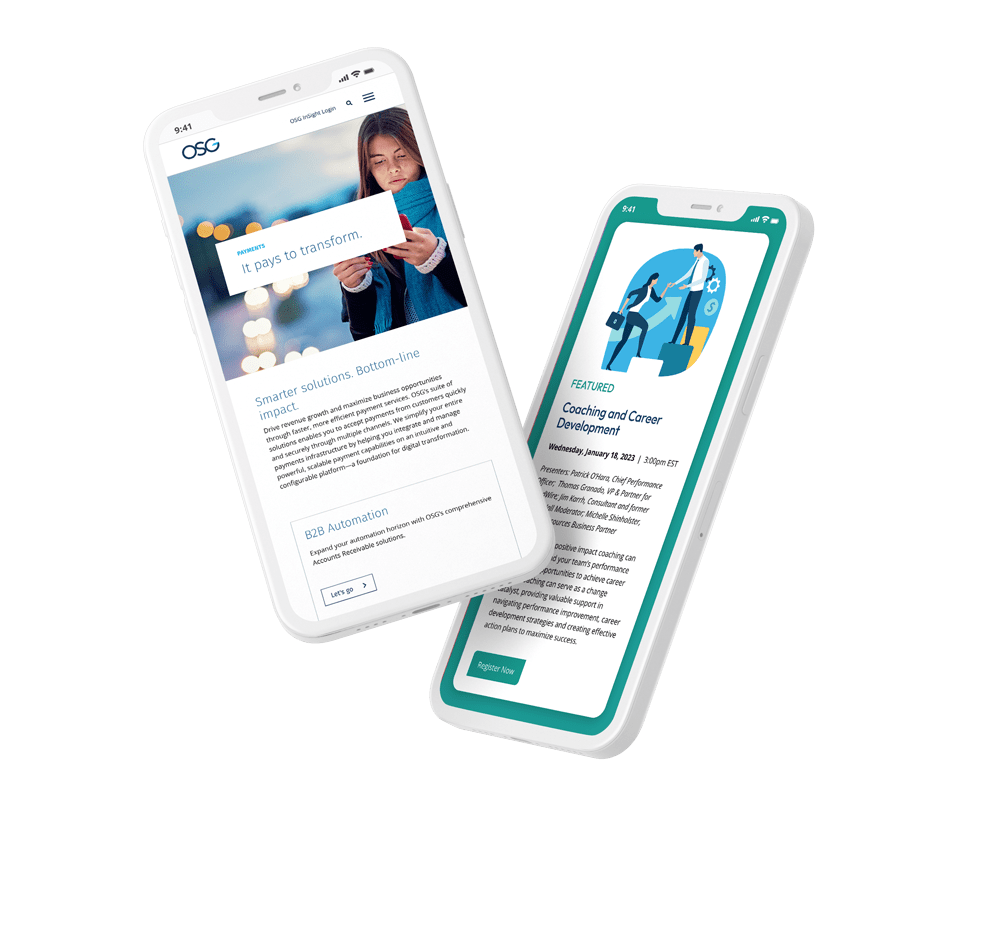
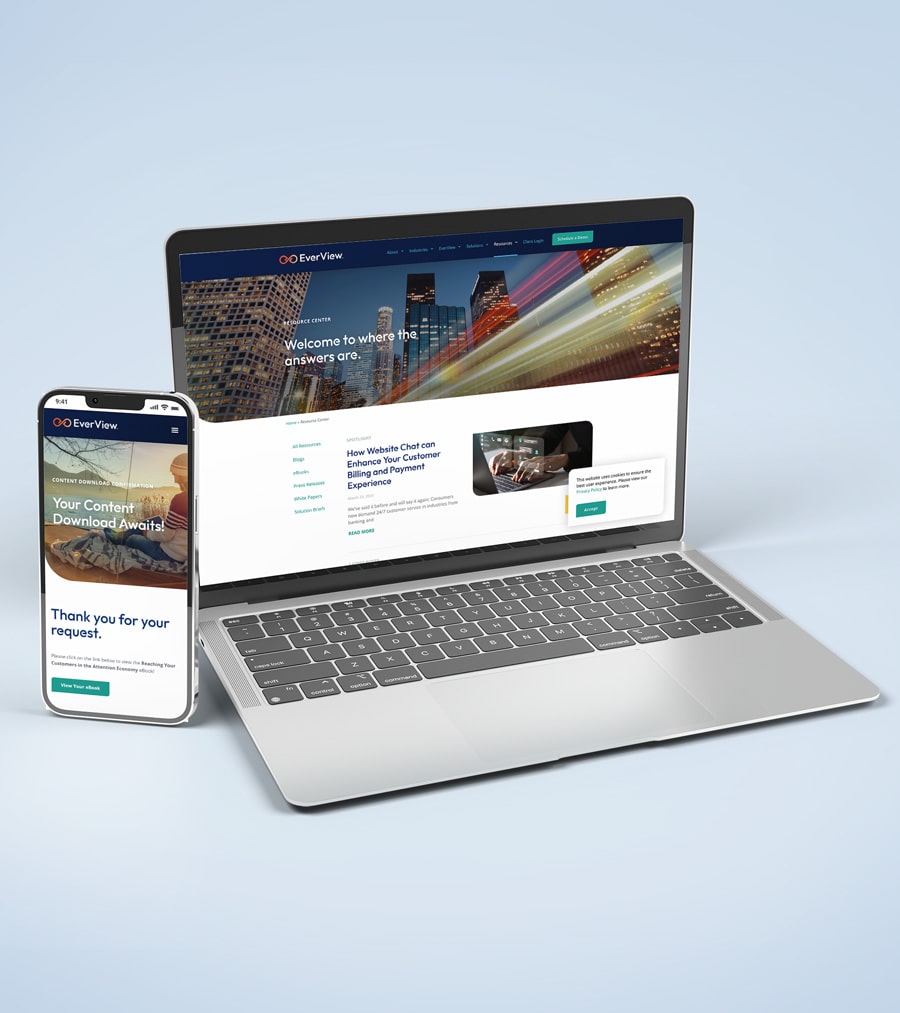
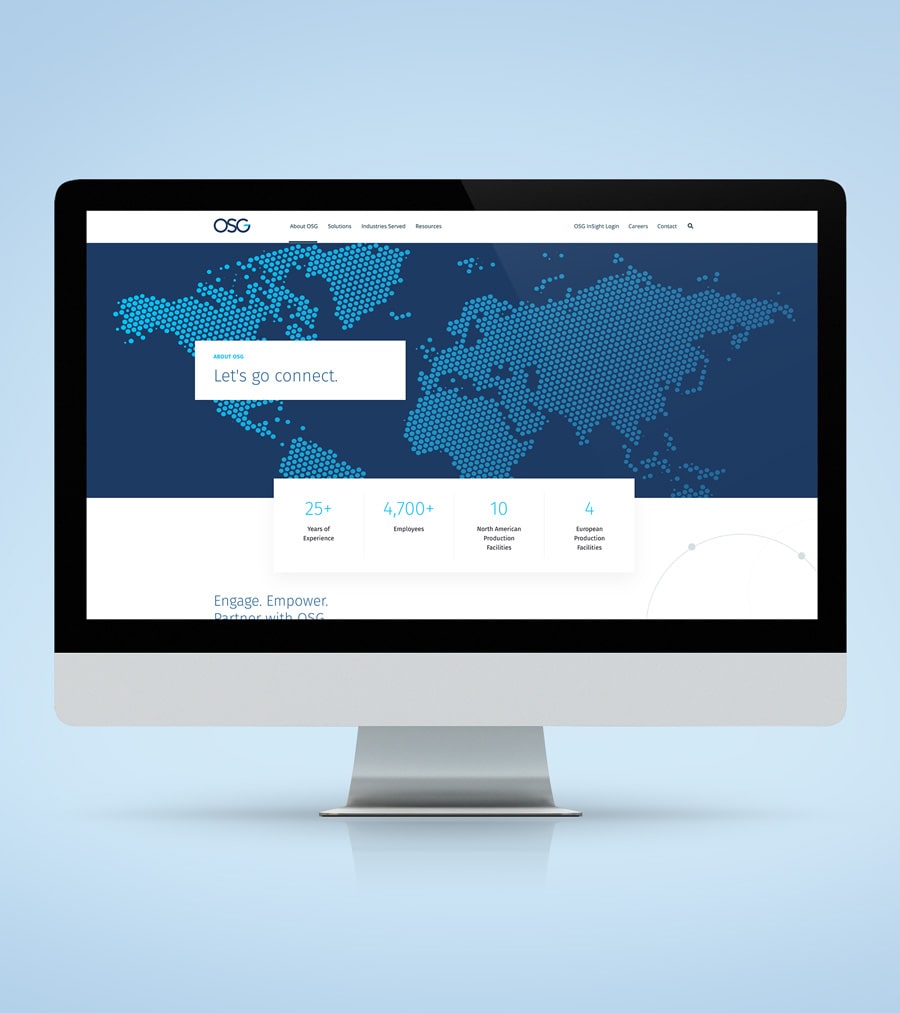
Meeting the challenge of unifying a variety of brands and offerings under one platform.
OSG's numerous acquisitions required a corporate website to seamlessly unify and present its collection of products and services under a new brand identity. Click on the link below to learn more about the solution.








Featured project


Fueled by the need to seek improvements and produce optimal design solutions.

Senior Graphic Designer
The purpose of design is to deliver a clear and deliberate message or experience to a target audience for a specific goal. Great design does this in an intuitive and memorable way.
Distinguish between project requirements and overarching goals, and navigate them both accordingly.
Explore multiple concepts and aesthetics to determine which solutions most effectively satisfy the objectives.
Refine and revise the designs to improve the solutions and achieve optimal results.
A wide range of languages, software, and tools that are used to create all things good.
The following development toolset was used to design and build this custom portfolio website.

Node.js is an open-source JavaScript server environment used to stage websites and compile preprocessor code.

Bootstrap is a popular HTML, CSS, and JavaScript library that allows developers to use fully responsive pre-styled elements or customize their own.

Syntactically awesome style sheets (Sass) is a preprocessor scripting language that generates a CSS file through the use of a compiler, such as node.js.
Gulp.js is a JavaScript toolkit that is used to automate repetitive tasks such as minifying HTML, CSS, and JavaScript files to reduce their file size.
HyperText Markup Language (HTML) is the universal markup language that is used to build the structure of all web pages across the World Wide Web.
Cascading Style Sheets (CSS) is a scripting language that dictates the styles (such as color, fonts, and layout) for a website.

JavaScript is a client-side programming language designed to assign interactivity and dynamic behavior to content on the World Wide Web.

Visual Studio Code (VS Code) is a free source-code editor made by Microsoft and is used with a wide variety of programming languages to build applications.